前言
由于我博客需要提速,所以我需要一个静态资源的cdn
于是我想到了jsdelivr,这是一个免费的服务器静态文件加速cdn,我也没有怎么接触过,整个过程都是经过我的实测写出来的。
视频教程
此处内容需要登录才能查看。
图文教程
现在是教程时间
做网站的朋友肯定都对网站的打开速度有很高的要求吧
我也是做博客的,主题的后台有让我填写cdn的静态加速链接
这里我给大家介绍一个免费实用的cdn-https://www.jsdelivr.com/features
接下来就是怎么使用它的教程了
相信做网站的站长们都接触过github吧
这个cdn的文件都是直接获取github上面你创建仓库里的文件,所以我们直接在github上面上传文件就行了
首先你得准备好你网站所需要的静态文件,这里我放在了桌面上
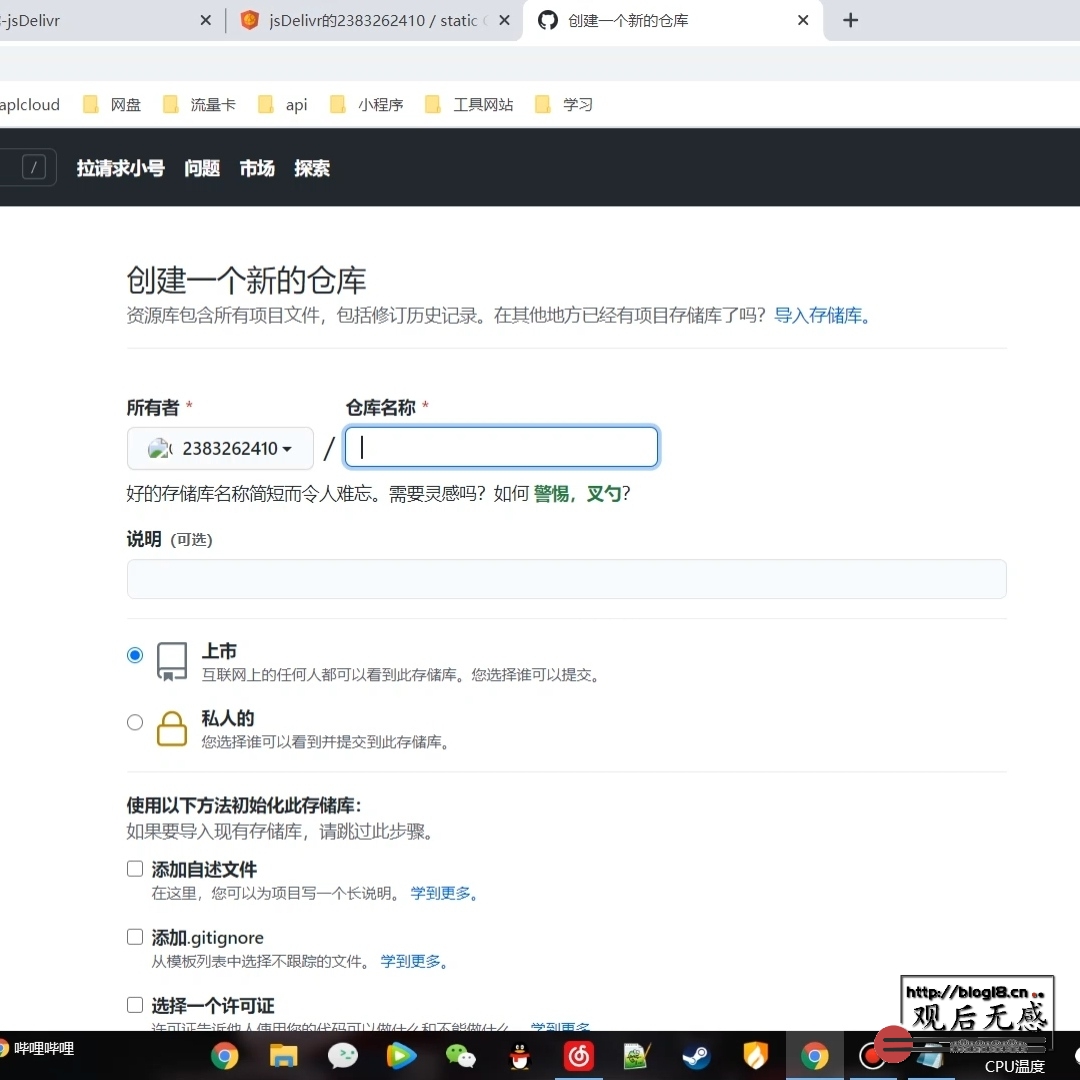
直接看我操作上传吧,首先我们打开文件库github文件库创建一个新的库
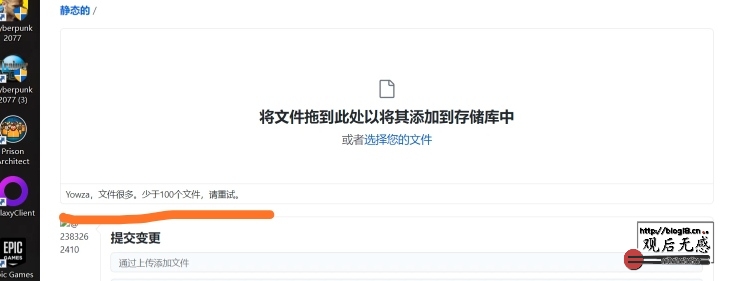
创建之后点击上传新文件,把我们准备的文件上传上去
这里我的文件太多了,所以不能直接上传,我们给他分开上传
把文件拖进去之后等待上传完毕
已经上传了,继续把其他的文件上传了
注意一下你上传的路径
接下来看我操作
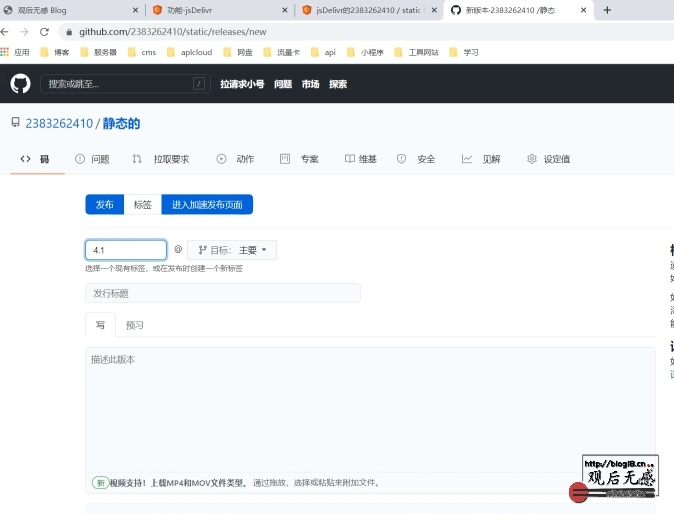
发布一个版本,版本号随便你
让我们回到jsdelivr 由于我们使用的是github上传的文件,所以我们选择这个接口
https://cdn.jsdelivr.net/user/repo@version/file
https://cdn.jsdelivr.net/github的缩写/你的用户名/仓库名@版本号/文件夹名
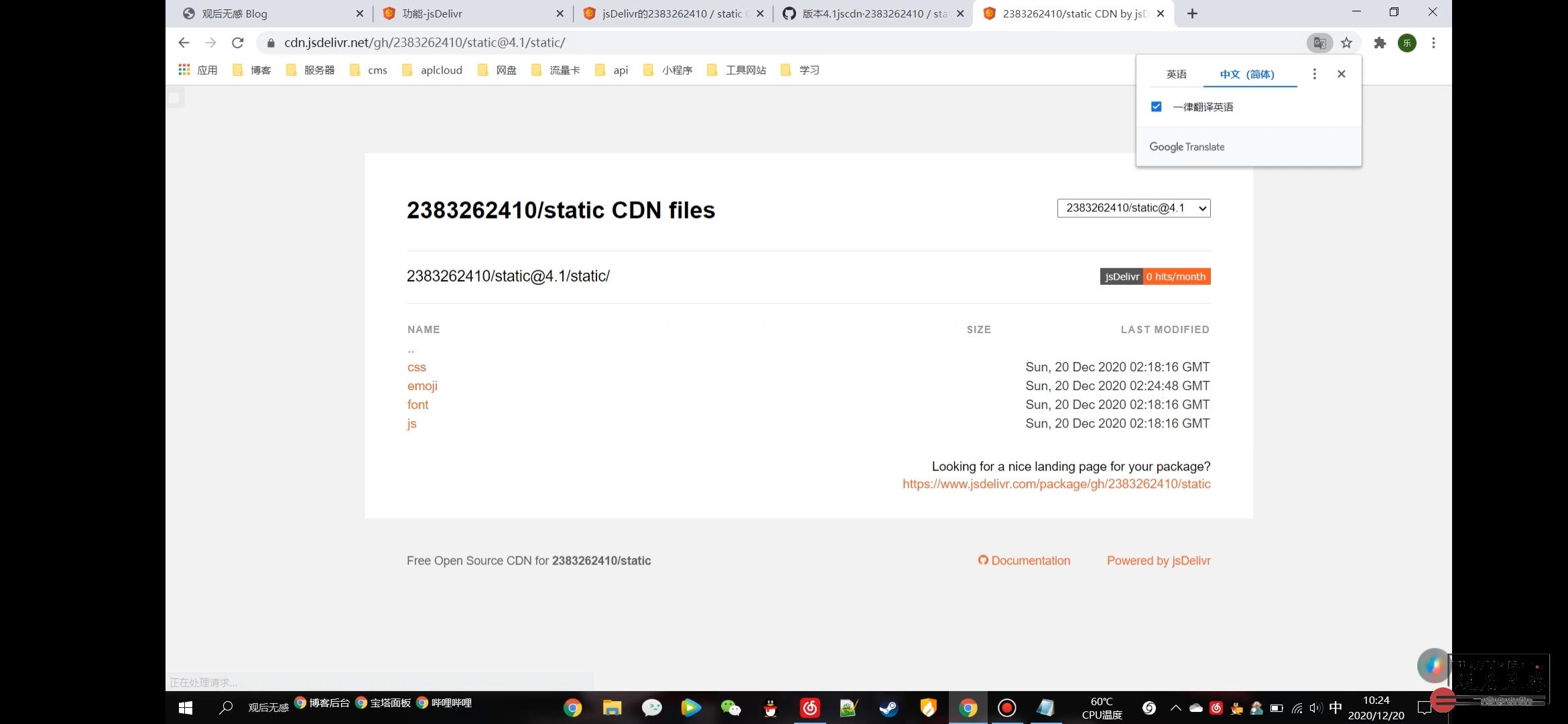
让我们到浏览器填一下这个链接的内容。。。。
好的已经看到效果了
教程到现在就结束了